《CSS世界》-流的理解
date
Jul 1, 2019
slug
2019-07-01
status
Published
tags
读后感
技术
阅读
summary
type
Post
今天看完了这本书的第三章——流、元素与基本尺寸, 对CSS有了很奇妙的体会, 原来CSS的体系是这么奇妙, 单单一个width这个属性就有这么多道道. 这一节我对'流'的概念进行一次梳理.
该书作者张鑫旭对CSS的解释是,‘流’也就是文档流,我想大家都知道一个页面就是一个文档,浏览器通过文档来对液界面进行渲染,让我们可以看到页面。而组成文档的是各式各样的代码,而web就是由标签和js代码构成的。标签存活在流中。作者以width作为第一个描述‘流’存在的载体。
举书中的一个例子来讲(这本书里面的干货太多了啦~看得我有点冲晕了头脑),作者提到了他的‘鑫三无准则’:
无宽度,无图片,无浮动
目前我只知道其中的‘无宽度’是为什么,width十分能体现流的存在,而我们也可以通过‘无宽度’来实现一定程度上的自适应(个人理解)。
CSS:
.width {
width: 100%;
}
.nav {
width: 100px;
background-color: #cd0000;
}
.nav-a {
display: block;
margin: 0 10px;
padding: 9px 10px;
border-bottom: 1px solid #b70000;
border-top: 1px solid #de3636;
color: #fff;
}
.nav-a:first-child { border-top: 0; }
.nav-a + .nav-a + .nav-a { border-bottom: 0;}HTML:
<div class="box">
<h4>无宽度,借助流动性</h4>
<div class="nav">
<a href="" class="nav-a">导航1</a>
<a href="" class="nav-a">导航2</a>
<a href="" class="nav-a">导航3</a>
</div>
<h4>width:100%</h4>
<div class="nav">
<a href="" class="nav-a width">导航1</a>
<a href="" class="nav-a width">导航2</a>
<a href="" class="nav-a width">导航3</a>
</div>
</div>

可以看到没有设置宽度的,
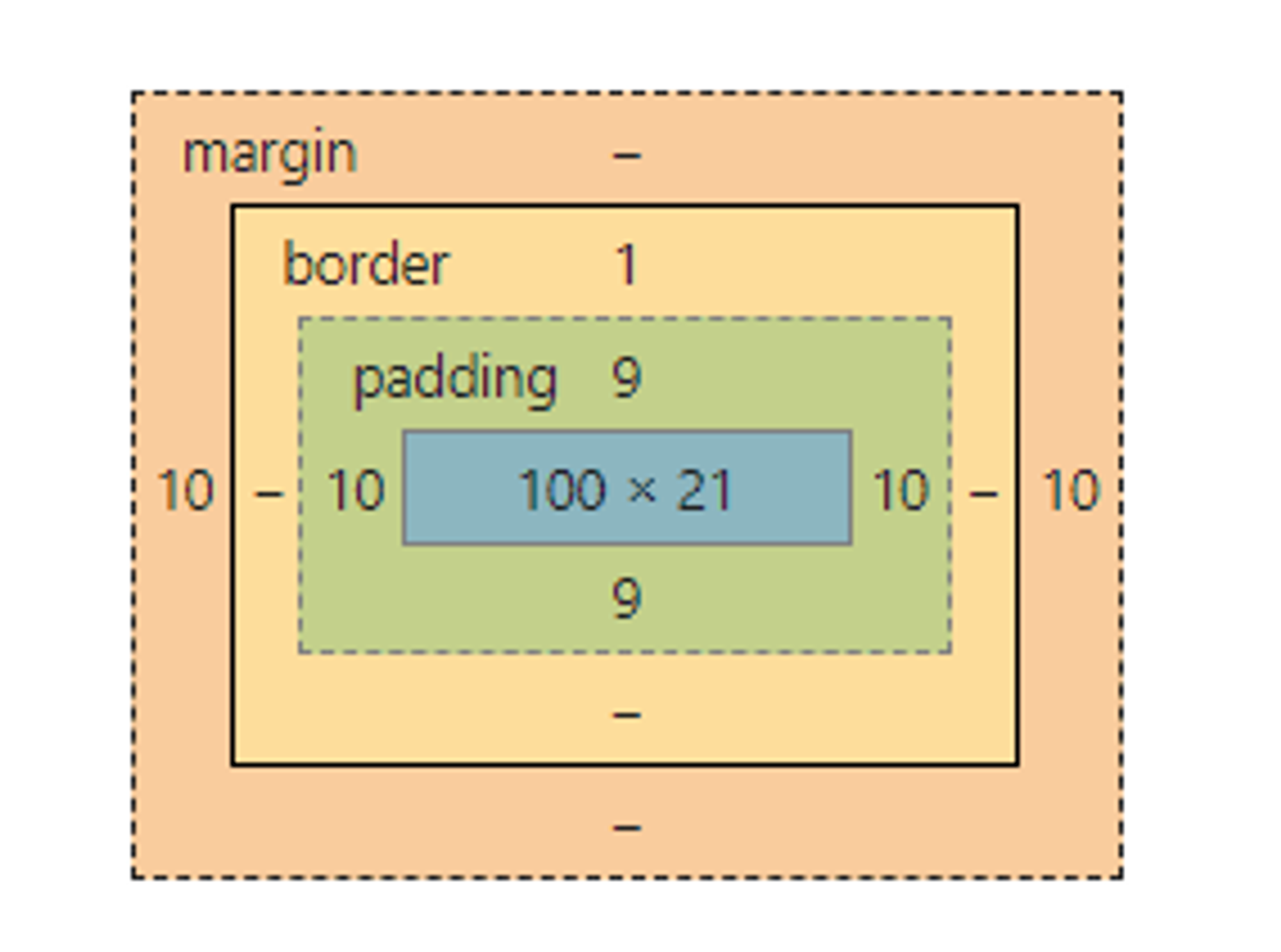
.nav-a总宽度为80,而width:100%总宽度为120,虽然在一开始就知道他们宽度不一样,那么为什么宽度一个是80,一个是120呢?具体是怎么计算的呢?在这一章里面作者也为我们讲解了。width在默认display:block下直接作用在content-box上,也就是图片中蓝色的区域。
之后再加上
padding:9px 10px中的左右10px,加起来就是100+20=120 这样子,.nav-a .width最后的宽度就是120,而其中的100来自.nav,width:100%的宽度来源自父容器,父容器.nav宽度为100px,所以使用了width:100%的盒子也是width:100px可以看到如果不给width设值,就可以充分利用其流动性,实现自适应,而后者因为设置了
width:100%继承了父容器的宽度,使得线长度超出容器。